はじめに
Unity 2017.3と同時リリースされたVuforia 7ではARKit及びARCoreへのサポートが追加されました。これにより、マーカーレスARアプリを簡単に作れるようになりました。
今回オロの新年会の余興用ゲームコンテンツをマーカーレスARアプリで制作したので、その際に使った技術、UnityとVuforiaを使ったARアプリの作り方、同じARシーンをマルチデバイスで共有する仕組みについて説明します。
Ground Plane
ARKitやARCoreでは、周囲の空間から平面を認識する機能があります。Vuforiaでは、それらをGround Planeとして扱うことが出来ます。
詳しい使い方は公式のガイドを参考にして下さい。
Ground Planeでは、シーン内にGroundPlaneStage(以下、「ステージ」)と呼ばれるGameObjectを設置します。デフォルトでは平面を認識すると自動でステージが配置されます。
任意の位置にステージを設置したい場合は、先程の公式ガイドにある DeployStageOnceを利用します。
この部分でステージの配置を行っています。
public void OnInteractiveHitTest(HitTestResult result)
{
...
AnchorStage.transform.parent = anchor.transform;
AnchorStage.transform.localPosition = Vector3.zero;
AnchorStage.transform.localRotation = Quaternion.identity;
AnchorStage.SetActive(true);
...
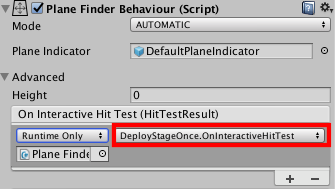
こちらのスクリプトをPlaneFinderにアタッチし、PlaneFinderの設定を以下のように変更します。
これにより、画面をタップした位置でステージを設置出来るようになります。
ステージの位置補正
マルチデバイスで同じARシーンを見るためには、それぞれのデバイスで見えるステージの位置を実際の空間上で同じ位置に合わせる必要があります。
ARKit単体ではマーカを認識することは出来ませんが、Vuforiaはマーカー認識も可能となっています。
ですので、ARマーカーを作成しその位置を基準にステージを設置するよう変更してみたいと思います。
DeployStageOnceを以下のように書き換えます。
CalibrationTargetは位置補正用のImageTargetになります。
public void OnInteractiveHitTest(HitTestResult result)
{
...
var targetTransform = CalibrationTarget.transform;
AnchorStage.transform.parent = anchor.transform;
var newPos = anchor.transform.position;
newPos.x = targetTransform.position.x;
newPos.z = targetTransform.position.z;
AnchorStage.transform.position = newPos;
var newRot = anchor.transform.eulerAngles;
newRot.y = targetTransform.eulerAngles.y;
AnchorStage.transform.eulerAngles = newRot;
AnchorStage.SetActive(true);
...
実際に動かしてみると、以下のようになります。

マーカーを中心にステージが設置できました。
映画のポスターをマーカに使ってしまったため中心にぼかしを入れています。
プレーヤーの位置取得
プレイヤーの位置取得はとても簡単です。シーン内のARCameraの座標がそのままデバイスの位置として使えるので、これをステージの相対座標として別のデバイスに送信します。
受け手でもこの位置をステージの相対座標として用いれば、同じ場所にプレイヤーの位置を再現することが出来ます。
デモ
この仕組みを応用し、Cardboardを使ってゲームをしている人の見る世界を別視点で見るデモがこちらになります。

(コミュニケーションデザイン事業部長がデモプレイ中!!)
足元の黒い丸がプレイヤーの位置になります。
Cardboardに入ったiPhoneから転送しています。

プレイヤー用と閲覧用で2台iPhoneを使って実現しています。補正用センサー等を設置しなくても、ARKitの空間認識だけでかなり正確なトラッキングが出来ています。
